
블로그에 찾아온 방문자의 체류시간을 늘리고, 연관된 정보를 함께 제공하기 위한 목적으로 연관 포스팅 링크를 포스팅 본문에 포함하는 것은 좋은 방법이다.
이때, 아래와 같이 포스팅의 썸네일이 포함된 링크박스 형태는 가독성도 뛰어나기 때문에 방문자가 관심 있는 정보라면 연관 포스팅으로 연결될 확률이 높아진다. 오늘은 아래처럼 “이전 발행글을 썸네일을 포함한 링크박스 형태로 추가”하는 방법에 대해 알아보고자 한다.

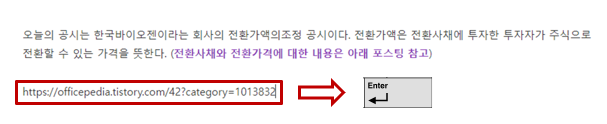
1. 포스팅에 추가할 이전 발행글 링크(주소)를 복사하고, 추가될 포스팅을 티스토리 새 편집기(* 반드시 새 편집기여야 하며, 아마 현재 대부분 쓰고 계신 편집기 툴 버전은 새 편집기 일 확률이 높다)로 연다. 그리고 이전 발행글 링크(주소)를 추가할 본문 위치에 아래처럼 복사한 링크(주소)를 붙여넣는다.

2. 붙여넣은 링크의 마지막에 그림처럼 커서를 두고 엔터키를 누르면, 잠깐의 로딩 시간 이후 아래처럼 썸네일이 포함된 이전 발행글 링크가 생성된다.

3. 이전 발행글 링크를 만들기 위해 복사했던 링크(주소)는 이제 제 할일을 다 했으므로, 미관(?)을 위해 삭제한다.

4. 미관(?)을 정리한 뒤, 수정완료(발행) 결과 아래와 같이 썸네일이 포함된 링크가 본문에 추가 되었다.

미세한 팁이지만, 블로그를 운영하시는데 조금이나마 도움되길 바랍니다. 여기까지 읽어주셔서 감사합니다.
《구독》과 《좋아요》는 글쓴이에게 큰 힘이 됩니다.
[블로그운영] 블로그 덧글 작성시, 스팸방지용 그림문자 없애기
블로그를 서로 구독중인 채타로님(☞ 채타로님 블로그 바로가기)이 제 포스팅에 아래와 같은 제보를 해주셨습니다. 사실 블로그 운영 초보인 저는 별 생각없이 티스토리에서 제공하는 대부분의
officepedia.tistory.com
'정보창고 > 블로그관리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 글꼴 변경하기 - CSS 수정 (5) | 2024.10.22 |
|---|---|
| 좋은 글쓰기, 좋은글 쓰기?! (2) | 2024.02.02 |
| [블로그운영] 티스토리 블로그 구글 애드센스 신청 방법 (6) | 2022.07.25 |
| [블로그운영] 구글 서치콘솔에 내 블로그 정보 등록하기 (11) | 2022.02.27 |
| [블로그운영] 블로그 덧글 작성시, 스팸방지용 그림문자 없애기 (10) | 2022.02.17 |



